Putting together an A+ landing page can be tricky.
There are so many elements that a top-notch landing page needs, and making those elements the "best" they can be often depends on what your landing page goals are.
Take form length, for example. It's just one of the many components you need to optimize, but best practices will tell you that both short and long forms perform well -- it all depends on whether you want to generate a lot of (potentially) lower quality form submissions, or a smaller number of higher quality submissions.
So if you're looking to up your landing page game, it's helpful to know what goes into a great landing page and see a few examples of these nuanced elements in action. Surprisingly, when I started doing research into the latter, I realized there are hardly any sites out there with examples of modern, impressive landing pages that are more than just a sign-up form on a homepage. So we decided to compile a list of landing pages we love ourselves.
Big, big caveat here: I don't have access to any of the stats for these pages, so I can't tell you how well they convert visitors, leads, and customers. Still, these examples have some of the best combinations of those nuanced landing page elements I've ever seen. Obviously, if you feel inspired to try any of these tactics on your own site, the only way to know whether they'll work for you for sure is by testing them out for yourself.
1) Wistia
First up is Wistia's landing page for their Free Wistia Account. Right off the bat, you notice the one-field form to create your account -- the blue, minimally patterned background contrasts nicely with the bright white form field.
The length of the form field combined with the prominent placement eliminates nearly all friction to create an account ... but if you're having doubts, you can always scroll below to read answers to top FAQs. By separating these two sections with stark color contrast, Wistia makes it much easier for you focus on converting.

2) Unbounce
It's no surprise Unbounce is near the top of this list -- they've actually written the book on creating high-converting landing pages. Although there are lots of amazing things about this landing page, the two that I absolutely love are: 1) The directional cue from the supporting images to the CTA button, and 2) the detailed -- but well packaged -- information below the form.
The first helps direct attention to the goal of the page -- for you to fill out the form -- in a way that's unobtrusive. The second gives this page an SEO boost (search engines will have more content to crawl) and assuages any worry from folks who need to know more about a piece of content before handing over their information, all while not distracting people from the form.

3) IMPACT Branding & Design
Full disclosure: IMPACT is a HubSpot partner -- but that's not why they're included here. IMPACT's landing pages have long been a source of design inspiration. I love the simple layout of the page, from the large headline copy and detailed featured image, to the outline that surrounds the form, to the colors and fonts that are very pleasing to the eye.
Notice that they've included a check box to subscribe to their blog, which is automatically checked. Note that while adding a check box field to your landing page forms is a great way to increase subscribers, it's better to leave it unchecked and let users opt in. Otherwise, you'll risk adding a lot of low quality subscribers to your contact base. (Read this blog post to learn why having low quality subscribers can hurt your business.)

4) WebDAM
While WebDAM's landing page has many neat features, my favorite (by far) is the form. The little icons in front of the text are all indicative of the information you need to put in -- just look at the ones next to "First Name" and "Last Name." The form also has a blue background that stands out from the hero image behind it. And the "Submit" button? It features an orange background (a complementary color to blue), customized and compelling copy, and an arrow to signify that you'll progress to the downloadable guide.
All this, and I haven't even touched on the detailed but concise information below the form, including well-known customers and customer testimonials. Top-notch work, WebDAM!

5) Bills.com
Often, people think landing pages are static pages on your website. But with the right tools, you can make them interactive and personalized.
Take the example below from Bills.com. To see if you'd benefit from their consultation, you answer three questions before you are shown a form. It starts with this one:

Then, you answer two more questions, like the one below:

And here's the final landing page form where you fill out your information:

I'm not sure how the algorithm works (or if there's one at all), but while I was filling it out, I had some anxiety about not qualifying. Once I found out I did, I was excited to fill out the form, which I'm sure most people who are in debt and using this tool are. By making this offer seem more exclusive before the form appeared on the landing page, I'd bet that Bills.com increased conversions pretty significantly.
6) Trulia
Trulia did something very similar to Bills.com with their landing page. It starts with a simple form asking for "an address" (which sounds less creepy than "your address," although that's what they mean). Below this simple form field is a bright orange button that contrasts well with the hero image behind the form, and emphasizes that the estimate will be personalized to your home.

Of course, the address itself won't be enough to estimate the value of a home. It just denotes the home's neighborhood. That's why the next page follows with more questions about the property itself, like number of beds and baths. Below, you see the copy "Tell us where to send the report" -- with a disclaimer that, by entering this information, you're agreeing to connect with a real estate agent. This is a great example of a company giving value to their visitors from the get-go, while setting visitors' expectations about what will happen as a result.

7) Basecamp
Like Unbounce, Basecamp also has a really long, in-depth landing page with lots of information below the fold. But what won me over was that cartoon at the top informing visitors that this version is "all new for 2016," which spruces up a somewhat minimal page. I also love that the arrow pointing to the form, which directs visitors' attention to it straight away. Can't get much better than that.
If you go to the landing page itself and scroll down, you'll see that the form moves along with the content on the right. That's a clever way of keeping the form "above the fold" at all times, thereby reducing friction if the visitor should decide to fill in their information while they're reading further down on the page.

[Click here to see the whole landing page.]
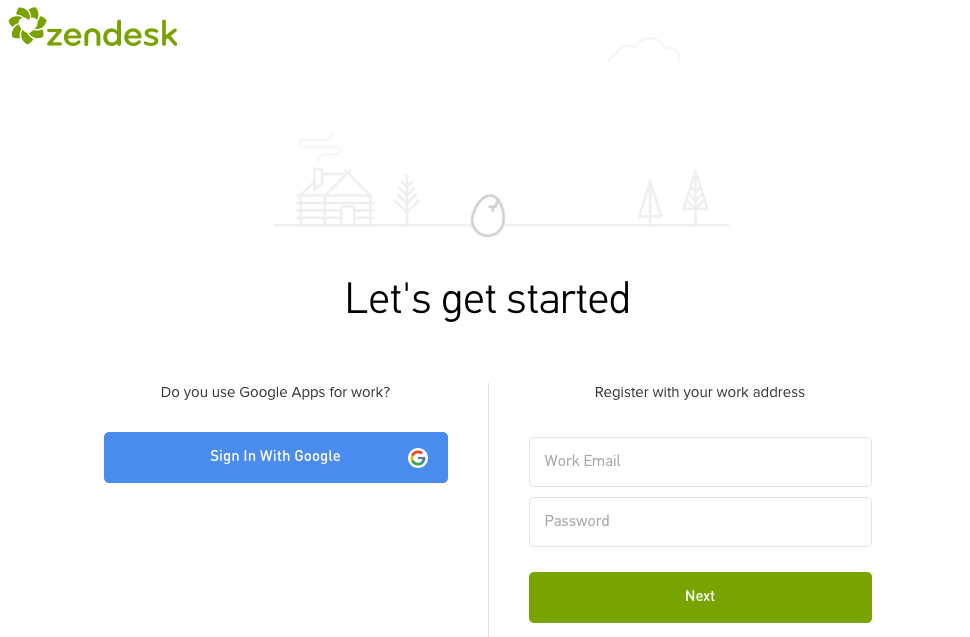
8) Zendesk
I like Zendesk's Free Trial landing page because it's simple in both copy and design. The only thing that really stands out on the page are the two CTA buttons -- and the egg drawing at the top, which wiggles as though it's about to crack open. The form itself is simple and only requires a work email address and a password to create an account. Or, you can just use your Google Apps login, shortening the conversion path even further.

9) Webprofits
For a little contrast ... what about long landing pages? With just a few tricks, you can make even the longest landing page feel short. Webprofits' landing page below shows us how.
Right at the top, there's a prominent form field for an email address -- with a nice contrast against the background so it stands out. If you want to convert right then and there, you can put in your email and, magically, the rest of the form field appears. By not putting that whole form field up front, they help reduce friction.
They also make it easy for you to figure out what Webprofits actually does. The rest of the page offers detailed information about what you'll get when you give over your information. Plus, it includes strategic CTAs throughout to take you back to the top to fill out the form, like "Get a Free Analysis Now."

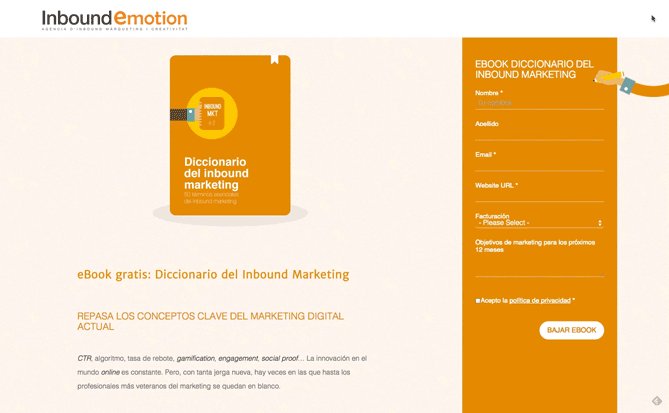
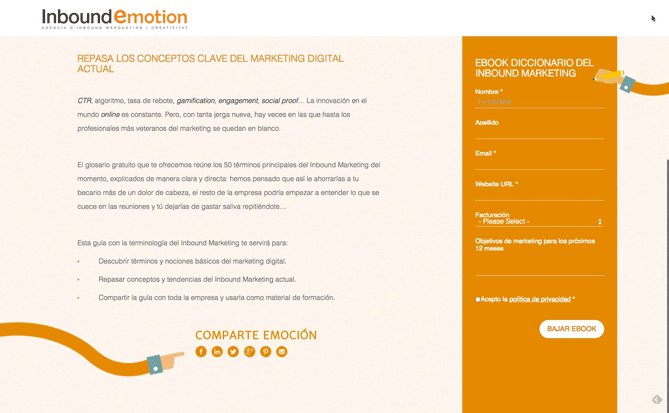
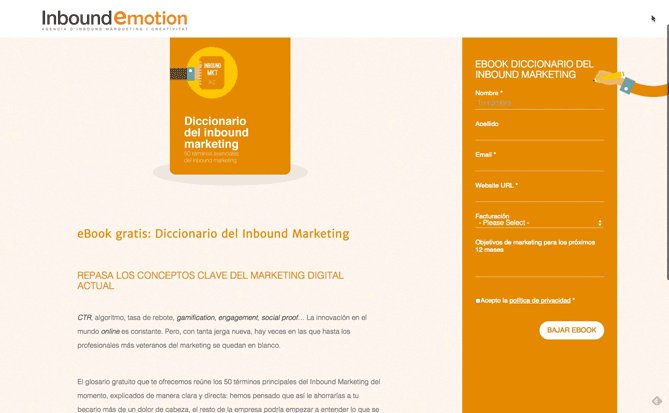
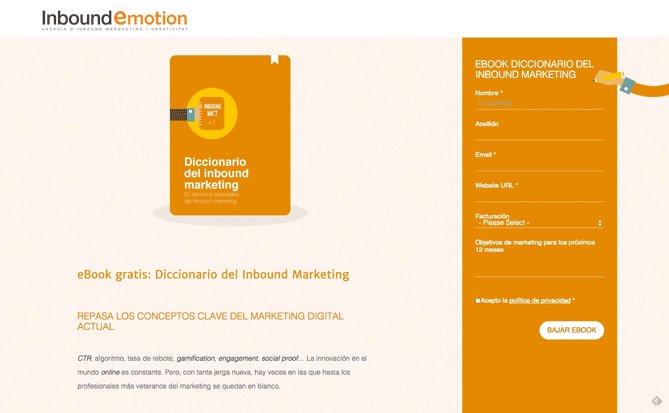
10) Inbound Emotion
Even though this HubSpot Partner site is in Spanish, you can still appreciate its conversion capabilities. My two favorite features of the page? As with Basecamp, the form stays in a fixed, prominent position as you scroll through the site. I also love the hands that serve as directional cues toward filling out the form and sharing the page with others.

11) H.BLOOM
Sometimes, you've just got to stop and admire a landing page for being beautiful. Using high-resolution photography and lots of white space, H.BLOOM's landing page is a pleasure to look at.
Aside from its beauty, the page has some great conversions elements: an above-the-fold form, clear and concise description of what'll happen when you fill out the form, and even the bright orange "Submit" button. The only thing we'd change up? The copy on the "Submit" button -- that could be more specific to the offer at hand.

12) Velaro Live Chat
Sometimes the smallest details make the biggest difference. They're what make Velaro Live Chat's landing page awesome, for example.
That small PDF symbol over the feature image helps set expectations for what format the download will be in. The arrow in front of the subheadline helps further direct your attention to important copy they want visitors to read. Like IMPACT, they also have an auto-checked box to subscribe to their newsletter on their form -- which, if turned into an opt-in check box, is a great way to increase subscribers. All of these small, seemingly insignificant details help bring together a solid, admirable landing page design.

13) University of California, Davis
There are a lot of colleges and universities out there creating beautiful websites. In UC Davis' case, that extends to their landing pages, like the one below for their free sample lesson on the art of making sparkling wine.
I love how the opaque blue background of the form is an extension of the hero image at the top, which draws the eye downward toward the form. I haven't seen this on many landing pages -- it's a great directional cue that's not as obvious as an arrow. (Although they have an arrow, too, on the "Watch the Sample Lesson" CTA at the bottom of the form.)

14) Conversion Lab
While I wouldn't typically include an example of a homepage with a form on it in a post about landing pages (click here to learn why), this website is special. The homepage is the entire website -- the navigation links just take you to the information below.
When you click "Get Help With Landing Pages," the entire site moves over to make room for the form. Here's what it looks like before you click:

And, when you click that CTA, check out how the form appears:

I love how you don't have to leave the page to fill out the form, yet the form won't feel intrusive to casual website visitors.
15) Industrial Strength Marketing
Right off the bat, this landing page pulls me in with a compelling, punchy header: "Don't Make Me Zoom." It directly speaks to a common experience most of us have had when we're browsing on our phones or tablets -- and it's a little sassy, too.
But that's not the only thing keeping me interested in this landing page. Notice how the color red is strategically placed: It's right at the top and bottom of the form, drawing you even closer to the conversion event.

Plus, this design is meta to boot: It looks and works great on mobile, too. Keep in mind that a lot of visitors will be accessing your landing pages on their smartphones or tablets, and if the design of your website doesn't work well for them, they might give up and leave your page.
The folks at Industrial Strength Marketing made the fonts and form field big enough so that visitors don't have to pinch-to-zoom to read and interact with the content, for example. (Read this blog post to learn how to make your webpages work great for mobile visitors.)


16) Shopify
Like many of the other landing pages in this post, Shopify's trial landing page keeps it simple. The user-oriented headline is just a few words, for example, and the page relies on simple bullets, not paragraphs, to communicate the trial's details and benefits. There are only a few fields you need to fill out before you get started. All of this makes it easier for you to get to the point: selling online with their tool.
The icing on the cake? This landing page looks gorgeous (and functional) on any device you're using. Responsive design for the win!



No comments:
Post a Comment