Do you want more information about the people who log into your website?
Wondering how you can target your website visitors more effectively on Facebook?
When you let visitors log into your site with their Facebook profile, you can collect their demographic attributes and other characteristics.
In this article, you’ll discover how to add Facebook Login to your website.
#1: Choose Which Data to Collect
From musical tastes to work history, there are close to 50 different types of permissions you can request from your visitors with Facebook Login.

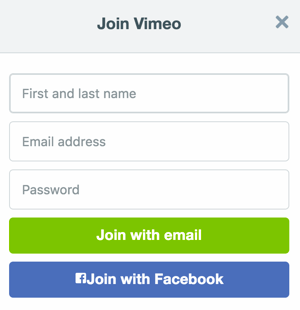
Allow website visitors to register with Facebook Login.
Although it may be tempting to collect as much information as you can from visitors’ Facebook profiles, asking for permissions is a double-edged sword. Each data field you request is likely to decrease the opt-in rate.
So focus on the data that will be most helpful to your business and only ask permission to access this information. Here are some permissions that could be useful:
Email
If you collect visitors’ email addresses with Facebook, you can avoid misspellings or obtaining that special email address people use only for registrations. Plus, you’ll collect valid, working emails that will match with custom audience uploads to social ad networks, like Facebook Ads or Google AdWords.
Public Profile
With access to visitors’ public profiles, you’ll collect visitors’ names, the languages they speak, their age group, and gender. Among other things, you can use this information to create more effective and personal marketing messages.

Decide what information you want to collect from visitors’ Facebook profiles.
User Likes
Likes let you learn about your visitors’ interests and preferences, allowing you to provide a much better experience for them. For instance, if you’re an ecommerce site, you could use this information to recommend products your visitors would like or offer suggestions based on their favorite activities.
User Friends
With this permission, you can find out which of a visitor’s Facebook friends have registered at your site. This will help provide social proof and improve your recommendation engine.
Tip: If you call your visitors’ attention to the advantages of social login and clearly explain how their data will be used, they’ll be more likely to grant you the necessary permissions.
#2: Set Up Your Login App
After you decide which permissions you want to request from your visitors, you’ll need to build a Facebook application that can handle them. Fortunately, it’s not as complicated as it might sound.
To get started, you’ll need to create a developers account on Facebook. To do this, navigate to developers.facebook.com and log in with your Facebook credentials. Then click Create App in the upper-right corner.

Click Create App after logging into your Facebook developers account.
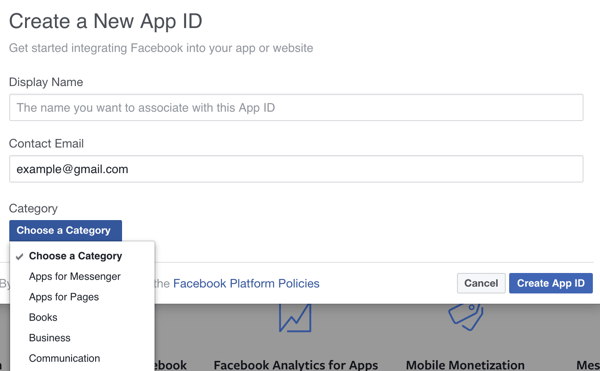
In the pop-up window, type in a name for your app and choose the category that best describes your website.

Fill in the details for your new Facebook app.
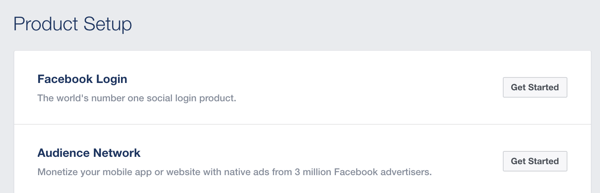
After you’ve successfully created your app (and gotten past the captcha), click the Get Started button for Facebook Login.

Click Get Started next to Facebook Login.
Next click Settings > Basic in the left sidebar.

Go to Settings > Basic in your Facebook developers dashboard.
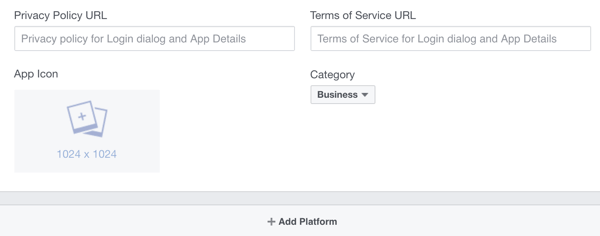
Then add a link to the privacy policy and the terms of use on your website, and check your contact email.

Add a link to your website privacy policy and terms of use.
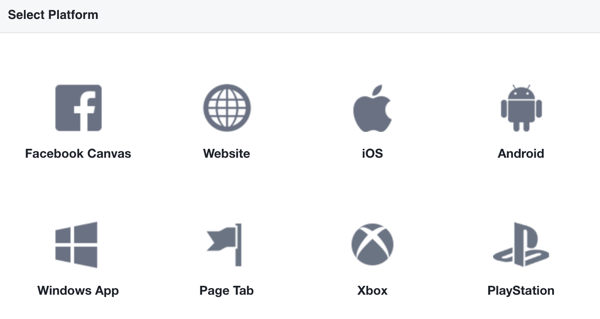
Click on +Add Platform and select the Website option.

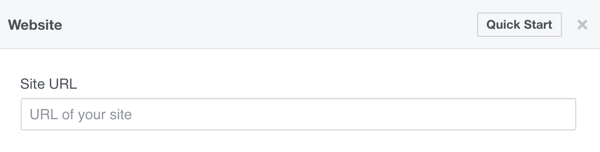
Select Website as your Facebook app platform.
Add the URL of your site. Make sure you use the correct form of the URL (for example, http://mydomain.com); otherwise, the integration won’t work.

Add the URL for your website.
At this point, you can go ahead and publish your app. Don’t be concerned that no one will find your app at this point. You can publish it in the App Review menu (under Settings).
#3: Submit Your Login App for Review
The next step is to add extra permissions (development and app review as well).
If your app asks for permission from website visitors to access information other than their email address, friend list, and public profile info, you’ll need approval from Facebook before you can start using the app.
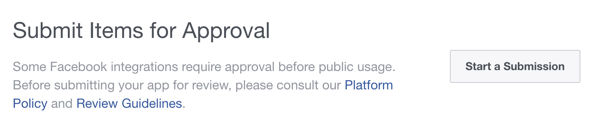
Here’s how to ask for permission to access user likes. First, navigate to App Review on your dashboard and click Start a Submission.

Under App Review, click Start a Submission.
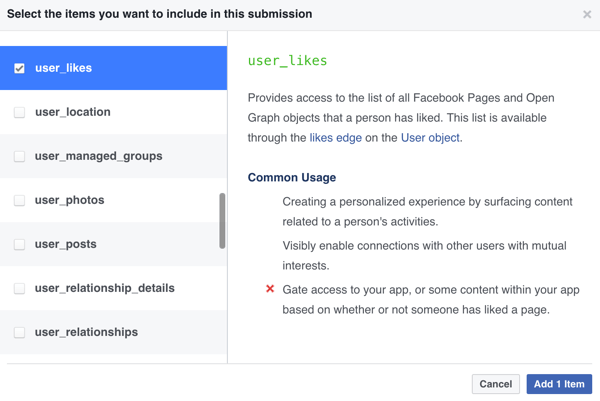
Scroll down and select the user_likes option and click Add 1 Item.

Select which items you want to include in your Facebook app submission.
To get access to the likes, you’ll need to provide a step-by-step description of the login process on your website. Facebook’s Developers Guide details everything you need to know about its requirements.
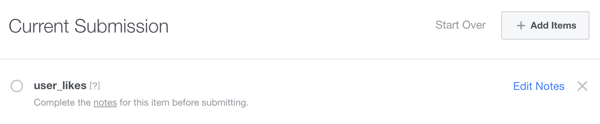
You’ll also need to explain what you’ll use the likes for. To do this, click the Edit Notes link.

Click Edit Notes under Current Submission.
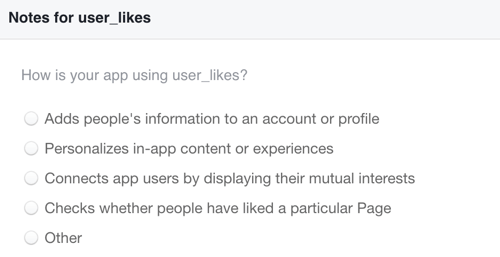
Now provide a brief description of how your app will work.

Explain how you’ll use the Facebook likes data you collect.
For example, here’s one way you might explain how you’ll use likes for website personalization:
We need access to a person’s list of interests to create a personalized experience by surfacing content related to a person’s social profile.
Using permissions will allow us to visibly change the structure of the website and prioritize content based on the user’s interests.
In addition to this description, you could provide the URL of the site to show your app in action and explain how it will change after visitors use the Login button.
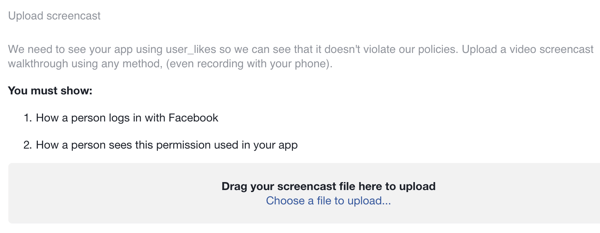
You can also attach a video about the login process on your site. In your video, record and narrate at least the following events on your site:
- How a person logs in with Facebook. Explain the placement of the Login button and how it works.
- How a person sees this permission used in your app. For example, illustrate how user likes could modify the content of the website after login.

Upload a video that explains the Facebook login process on your website.
After you upload your documents and files, click Save.
If you want to ask for other permissions in addition to user_likes (such as information about relationship_status, education_history, or work_history), repeat this process.
Once you explain every permission you want to use on your website, click Submit for Review. Your app generally will be reviewed in a couple of days. In rare cases, it might take longer but no more than two weeks.
#4: Add the Login App to Your Website
You can trigger the Facebook login process on your website in two ways. We’ll walk you through how to integrate the official Login button into your website because it’s the simpler solution.
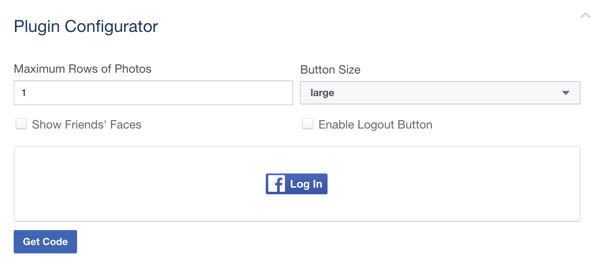
Navigate to https://developers.facebook.com/docs/facebook-login/web/login-button. Here you can customize the appearance of your Login button. You can define the language of the button and modify its code.

Customize your Facebook Login button.
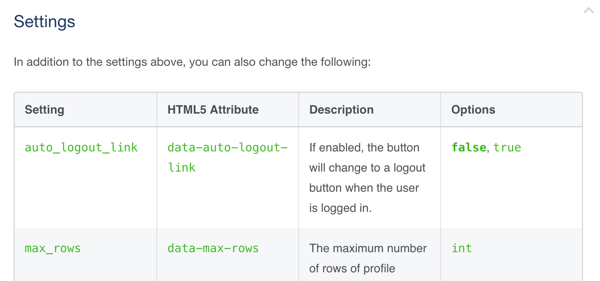
The page lists every modification you can make to your button’s operations. For example, if you change auto_logout_link to True, your button will allow users to log out if they click on the button a second time.
The default setting for the Login button is to ask permission from users to collect basic information from their profile. Don’t forget to change it if you plan to ask for any other permissions.
When you’re finished customizing your button, copy the JavaScript SDK. Then after the opening body tag on your webpage, place the button code wherever you want the plugin to appear on your page.

Review the list of modifications you can make to the Facebook Login button.
Make sure you change the code and add the extra scopes. If you have extra permissions for user_likes, user_relationships, and user_location, for example, the code should look something like this:
function fblogin(){ FB.login(function(response) {},{ scope: 'email,user_friends,publish_actions,user_likes,user_relationships,user_location' });
And that’s it. If you’re requesting extra permissions, you’ll have to wait for verification from the Facebook team; otherwise, your app is ready.
One more thing to consider is how you plan to store, access, and use the information your users provide through Facebook Login.
If you can’t devote a large developer team for this task but want to take advantage of the data (for instance, by using it to create more convincing retargeting campaigns or personalize your website), consider working with a third-party data provider. There are several great tools that can help you export and analyze the profile information of your visitors.
If you can handle this development in-house, you can access your visitors’ data in .xls or .cvs file exported by your developers.
Facebook Login Registration Example: RevNGo
Pointing out the advantages of social login and clearly explaining to visitors how their data is going to be used can significantly increase the number of people who register on your site with Facebook.

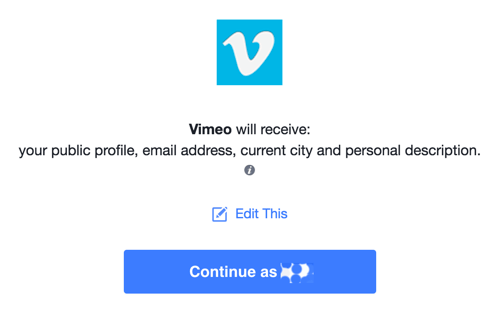
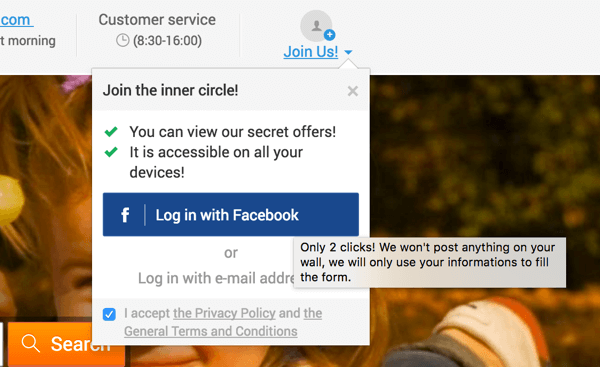
A pop-up message provides further explanation for the Facebook Login process.
As an example, let’s look at how travel site RevNGo effectively uses Facebook Login. You can find their registration box in the upper-right corner of the site. The incentive is simple and clear:
Join the inner circle! You can view our secret offers! It is accessible on all your devices! Log in with Facebook!
Move the cursor over the registration box and another pop-up explanation is visible. The goal is to resolve misgivings that users might have about the process.
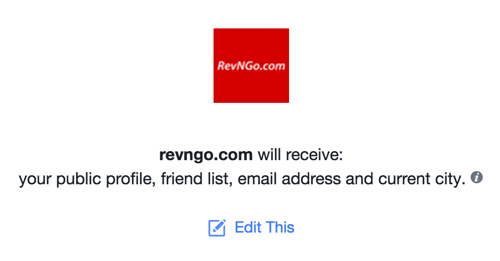
If you click the blue Facebook button, a pop-up box informs you that the site will get access to your public profile, friend list, email address, and current city. Only access to your profile is required for registration.

Explain what Facebook profile data you’re requesting for Facebook permissions.
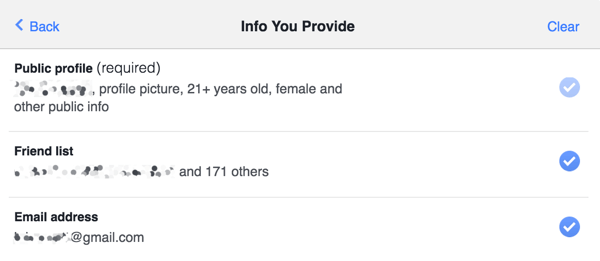
If you click Edit This, you can deny access to the other data sources.

You can allow users to deny access to certain Facebook profile data.
It takes about three clicks to subscribe or register at RevNGo.com. You don’t need to enter your email address, come up with a new password, or remember a password that you probably use too often.
Although the site emphasizes Facebook Login, it also allows you to register with your email address. According to studies, about half of website visitors prefer social logins and are willing to share personal information with the owners of sites they trust.
That’s why it’s a good idea to provide alternative solutions for the other 50% of your visitors. This way you can ensure that you won’t lose any subscriptions.
Conclusion
The most obvious benefit of using social logins is that it speeds up the registration process. Every extra step that visitors have to take before making a purchase or signing up reduces conversion rates. On websites that use social logins, visitors can get through the process with just a few clicks.
Of course, if you want to take full advantage of Facebook Login (such as personalizing your website based on the preferences of your users), you’ll need to devote more time and resources for development. But it’s worth the effort because a deeper understanding of your visitors can help significantly increase your conversion rates.
What do you think? Do you use Facebook Login on your website? What tips can you share? Please share your thoughts in the comment below.

No comments:
Post a Comment